ต้องผ่านอะไรมาบ้าง ตามไปดูขั้นตอนการทำงานของเรากัน!
เคยมีลูกค้าสงสัยสอบถามเข้ามาพอสมควรเหมือนกันว่าขั้นตอนการทำงานของเราจริงๆ แล้วเป็นยังไง เพราะที่เขียนอยู่ในหน้าแรกนั้นยังดูเหมือนเป็นข้อสรุปให้อ่านกันโดยสังเขป ลูกค้าบางท่านอาจจะมีคำถามต่อว่า เมื่อฉันเตรียมข้อมูลตาม จะทำเว็บไซต์ ฉันต้องเตรียมเอกสารอะไรบ้าง? และส่งให้กับทีมงานเรียบร้อยแล้ว ฉันต้องทำอะไรต่อกันแน่?
ผมขอตอบคำถามนี้ก่อนเลยนะครับ ว่าไม่ต้องทำอะไรต่อเลย เมื่อชำระเงินงวดแรกให้เราพร้อมส่งข้อมูลที่ต้องใช้ในเว็บไซต์ของคุณทั้งหมดมาเรียบร้อยแล้ว ที่เหลือก็เป็นทางฝั่งทีมงานของเราเริ่มต้นพัฒนาตามเอกสารสัญญา และขอบเขตงานที่ตกลงกันไว้ในตอนแรก โดยเมื่อผ่านไปสักหนึ่งสัปดาห์(หรือเร็ว หรือช้ากว่านั้น ขึ้นอยู่กับระยะเวลาการทำงานของทั้งโปรเจ็ค) ทีมงานของเราจะคอยอัพเดทงานให้ผ่านอีเมล์เป็นระยะๆ เมื่อตัวซอฟแวร์พร้อมที่จะนำขึ้น demo server แล้วเราจะทำการแจ้งให้ลูกค้าเข้าไปสำรวจ ตรวจสอบการทำงานที่เปลี่ยนไปในทุกคืน ทั้งนี้เพื่อให้ตรงขอบเขตงานมากที่สุด และความสบายใจของทั้งสองฝ่ายนั่นเองครับ 🙂
ซึ่งขั้นตอนการทำงานของเราจะแบ่งออกเป็น 4 ระยะดังที่เขียนไว้ที่หน้าแรก
- เก็บข้อมูล ประเมินราคา กำหนดขอบเขตงาน
- ลูกค้าชำระเงินงวดแรก พร้อมส่งข้อมูล จากนั้นผู้พัฒนาดำเนินการจัดทำ
- นำขึ้น demo ให้ลูกค้าคอยตรวจสอบความถูกต้อง, ชำระเงินงวดที่ 2
- เมื่อลูกค้ายืนยันความถูกต้อง พร้อมชำระเงินครบแล้ว ผู้พัฒนาจึงนำซอฟแวร์ขึ้น hosting ของลูกค้า
ตัวอย่างงานออกแบบของ JindaTheme
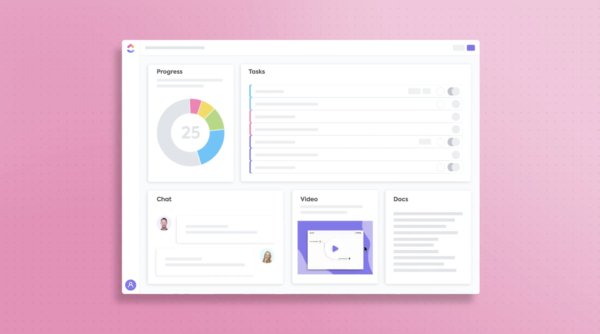
วันนี้ผมเลยอยากจะยกตัวอย่างการทำงานคร่าวๆ ในภาคการออกแบบมาให้ดูกันครับ ว่าขั้นตอนก่อนลงมือเขียนซอฟแวร์กันจริงๆ แล้วเราทำกันแบบไหน งานเราเป็นงาน unique ทำมือทุกชิ้นตามแบบ pixel-perfect ยังไงบ้าง ซึ่งจะขอยกไฟล์ของเว็บไซต์ JindaTheme ที่ใช้อยู่ปัจจุบันนี้มาให้ดูกันครับ

ดังที่ท่านเห็นครับ รูปด้านบนคือหน้าตาเว็บไซต์ที่ออกแบบ และถูกเขียนโปรแกรมเสร็จเรียบร้อยเป็นหนึ่งหน้าเพจในเว็บไซต์หลักของเรา ซึ่งเบื้องหลังจริงๆ นั้นเราเริ่มต้นออกแบบหน้าเพจแรกสุดก่อน จากนั้นจะตีช่องไฟ(หรือ grid) ตามความเหมาะสมให้รองรับการใช้งานผ่านทุกขนาดหน้าจอ และจะใช้ขนาดดังกล่าวกับทุกหน้าอื่นๆ ต่อไปดังภาพด้านล่าง

ทีนี้หลักการออกแบบเบื้องต้นที่ดีคือ ยังไม่ต้องใส่รายละเอียดที่มากเกินความจำเป็น อาจจะเป็นแค่ mockup หรือดราฟไฟล์ภาพกราฟฟิคอย่างง่ายขึ้นมาทดสอบดูก่อน แล้วนำไปคุยกับทีม หรือกับลูกค้าตามความเหมาะสม หลายคนอาจจะสังเกตุเห็นกล่อง popup สีส้มในรูปด้านบนกันใช่ไหมครับ พวกนั้นคือกล่องที่เอาไว้บอกโปรแกรมเมอร์หรือคนเขียนซอฟแวร์อื่นๆ ในทีมว่าขนาดต้องเป็นเท่าไหร่ สีอะไร ความกว้าง ความยาวแค่ไหน และบางจุดต้องมีกำกับด้วยว่า ห่างจากวัตถุนี้กี่ pixels หรือตามภาพด้านล่าง

ซึ่งช่วงที่พัฒนากัน พวกกล่องต่างๆ จุดระยะห่าง และข้อความกำกับพวกนี้จะค่อนข้างเยอะมากพอสมควร ยิ่งหน้าไหนที่มีรายละเอียด หรือใช้รูปภาพเยอะ มีเนื้อหามาก ก็จะค่อนข้างลายตาหน่อย ซึ่งพวกนี้เรามองว่าเป็นจุดยิบย่อยที่ต้องสนใจ เพราะมันจะทำให้งานที่ออกมานั้นตรงตามเป้า ได้ช่องไฟที่ห่างกันพอดี ไม่แน่น และไม่ห่างจนเกินไป

นักพัฒนา หรือลูกค้าบางท่านอาจจะมองว่ามันเสียเวลากับงานออกแบบส่วนนี้ไปเยอะ เอาเวลาไปเขียนซอฟแวร์ให้เสร็จเร็วๆ เลยไม่ดีกว่าหรอ แบบนั้นก็ไม่ผิดครับ แต่เราคิดว่างานทำมือที่ออกจากเราไปทุกชิ้น ควรจะมีคุณภาพดี เป็นเอกลักษณ์ของแต่ละที่ แล้วก็ต้องจัดเรียงรูปแบบการวางตำแหน่งของวัตถุให้ง่ายต่อการใช้งาน และต้องสนองประสบการณ์ผู้ใช้อย่างเป็นธรรมชาติด้วย
งานที่เสียเวลาจริงๆ แล้วไม่ใช่ส่วนของการพัฒนาเท่าไหร่ครับ แต่เป็นส่วนที่ทีมต้องมานั่งคุยกัน หาว่าลูกค้าของลูกค้าต้องการอะไร ทำไมต้องทำออกมาเป็นแบบนี้ จุดนี้มีหรือไม่มีได้ไหม ถ้าไม่ต้องทดแทนด้วยอะไร ฯลฯ

พอคุยกัน และตัดสินใจเรื่องพวกนี้ได้แล้วที่เหลือก็เป็นการเขียนโปรแกรมแล้วครับ ซึ่งในจุดนี้เรามั่นใจว่าทีมงานของเราเลือก technology stack ที่ดีที่สุดให้เหมาะสมกับงานของลูกค้าแต่ละราย ที่สำคัญคือต้องใช้งานได้ง่าย แก้ไขข้อมูลหลังบ้านเองได้ แสดงผลได้ดีในทุกขนาดหน้าจอ และต้องเอื้อกับการนำไปโปรโมท หรือทำ SEO ต่อในภายภาคหน้า

งานเราอาจจะช้า หรือมีราคาสูงกว่าที่อื่นอยู่บ้าง แต่ยังไงก็ตาม เรามั่นใจเสมอว่างานที่เราสร้างสรรค์ขึ้นมาทุกชิ้นเป็นงาน unique ที่จะเพิ่มมูลค่าให้กับแบรนด์ของลูกค้า เพราะเว็บไซต์ของคุณคือผลงานของเราด้วย แน่นอนผลงานที่ดีต้องใส่ใจในรายละเอียด จึงเป็นที่มาของชื่อทีมของเราด้วยนั่นเอง